Nota Artículo escrito en 2018 mientras alojaba mi humilde blog en WordPress.com, lo resubo porque sé que es una guía importante para quienes alojan sus blogs allí y no encuentran nada en español.
Debido al auge actual del uso de móviles y dispositivos portables para acceder a Internet y su inevitable crecimiento, es necesario para los desarrolladores y todos los que publican artículos en Internet, buscar alternativas para lograr que las páginas web creadas se muestren correctamente en cualquiera de estos medios y por supuesto también en las computadoras de escritorio y Laptops.
Cada vez son más los que acceden a nuestros sitios utilizando sofisticados dispositivos, que soportan las últimas especificaciones de HTML, CSS y Javascript, su gran limitación es lo reducido de su pantalla que en algunos casos puede ser de solo 320 pixeles.
Ya que es tan reciente este auge, la gran mayoría de los CMS, es decir software en la red que permiten crear páginas web, ninguno de ellos está debidamente actualizado para lograr que las páginas generadas sean compatibles con los dispositivos móviles. A continuación vamos a ver cómo optimizar tu sitio WordPress gratuito para que sea visualizado sin ningún problema en cualquier móvil (no importa el tema base con el que fue creado):
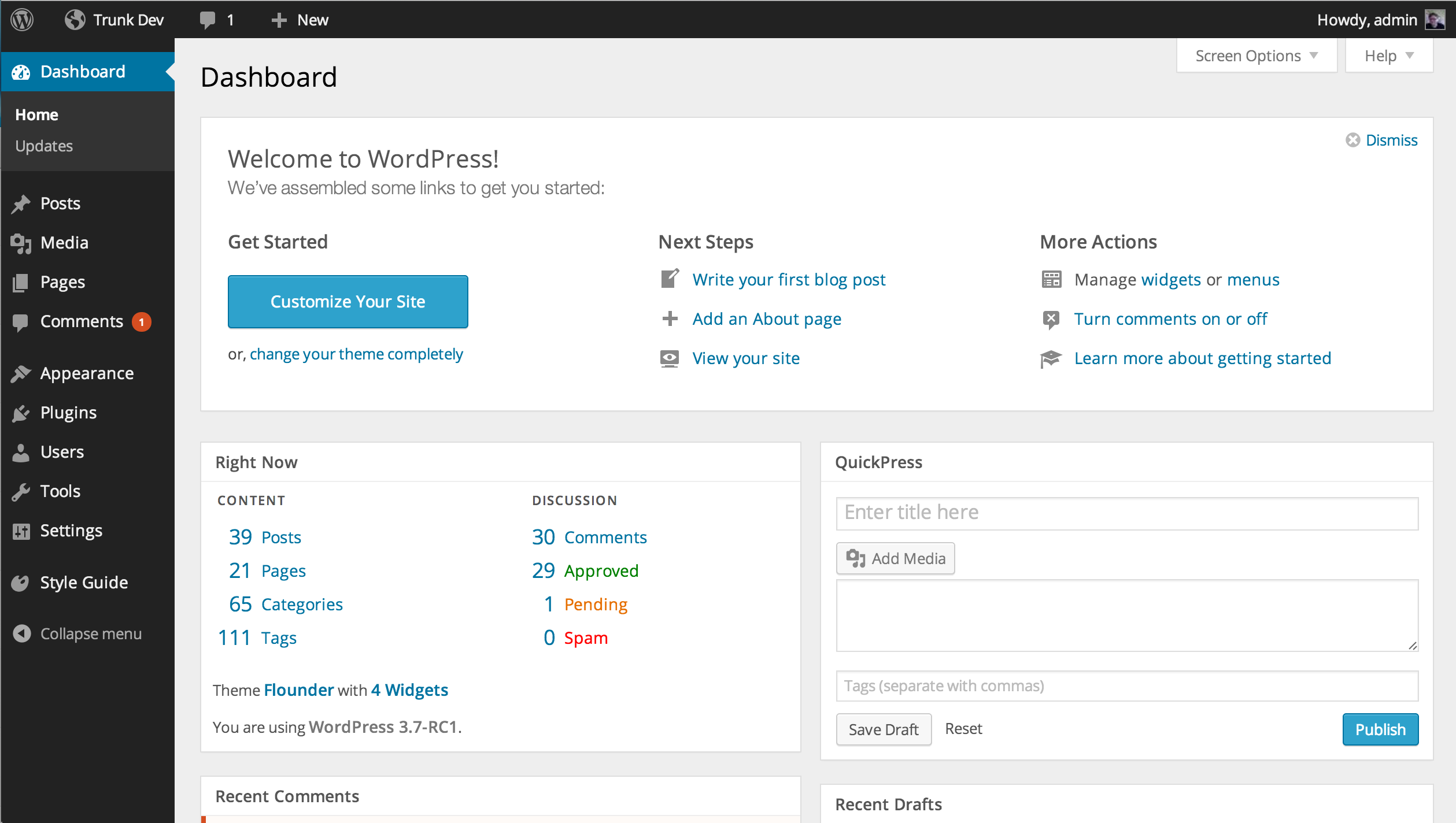
Lo primero que tenemos que hacer es acceder a las configuraciones de administrador… para entrar solo tienen que agregarle a la url de su sitio wp-admin/ un ejemplo mi sitio https://gatooscuro7.wordpress.com/wp-admin/; Luego solo tendremos que seguir los siguientes pasos:
- Dale clic al icono de la brocha (de apariencia).
- Seleccionar Apariencia.
- Seleccionar el apartado “móvil”.
Si no los identificas puedes entrar accediendo a wp-admin/themes.php?page=mobile-options que debes agregar a la url de tu sitio, ejemplo “https://gatooscuro7.wordpress.com/wp-admin/themes.php?page=mobile-options”
Luego activaremos las opciones de “activar tema móvil” y actualizar. Por último solo verifica que se vea correctamente desde el móvil.